
קרדיט: Mirceaianc - Pixabay
Chrome:קל לצלם צילומי מסך, בין אם אתה פועלחלונות(לחץ על לחצן Print Screen במקלדת שלך) אומק(Shift-Command-5). ולמרות שאתה יכול לבודד רק לחלון הפעיל שלך באמצעות פקודות מקלדת שונות או אפשרויות על המסך, מה שמקל על הצילום של כל מה שאתה עושה, זה עדיין לא אידיאלי אם אתה מנסה לצלם תמונה של אתר אינטרנט מלא - יותר מכל מה שמופיע על המסך שלך, כלומר.
לא חסרות הרחבות לדפדפן שמבטיחות לצלם צילומי מסך של עמוד שלם בשמך, ומספר מהן די מעולות (בהנחה שאין לךכל בעיות עיבוד מטורפותבעת השימוש בהם). עם זאת, אתה לא באמת צריך הרחבה כדי לצלם צילום מסך של דף אינטרנט. סקרנו כיצד לעשות זאתבפיירפוקס, ועכשיו תורו של Chrome.
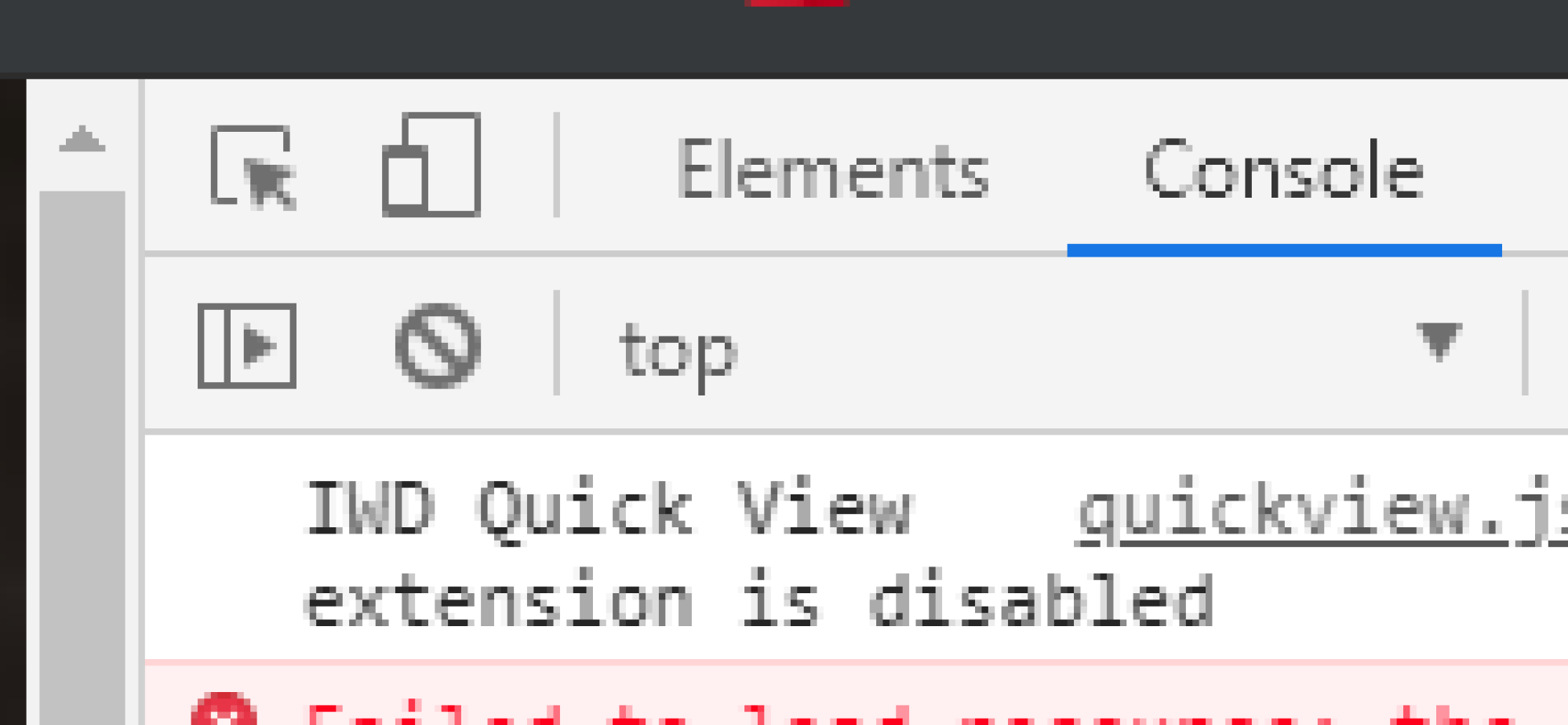
ראשית, טיפ קצר למפתחיםמקס באק, ושם נתקלתי בשיטה הזו. תתחיל בפתיחת כלי המפתחים של Chrome באמצעות F12 במקלדת (Windows) או Command+Option+i (Mac). לאחר מכן תיכנס למצב מכשיר על ידי לחיצה על הסמל הקטן שנראה כמו סמארטפון שיושב מול טאבלט:

קרדיט: דיוויד מרפי
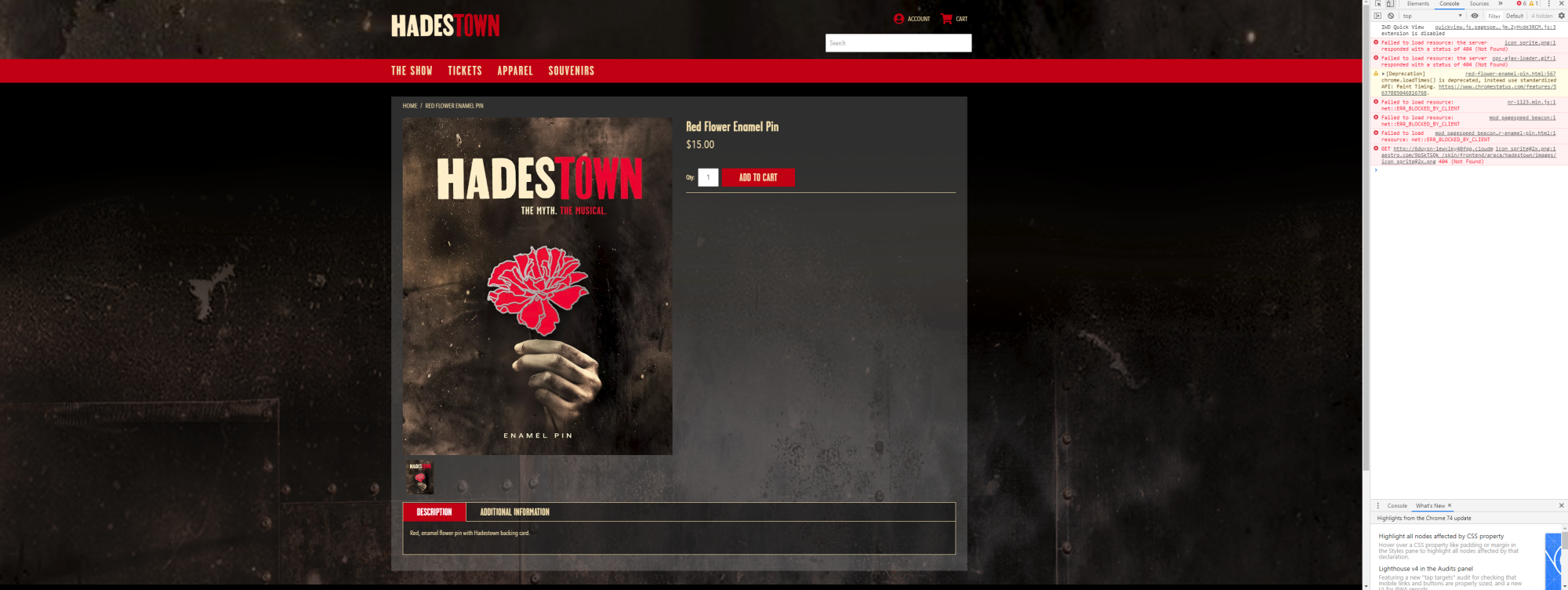
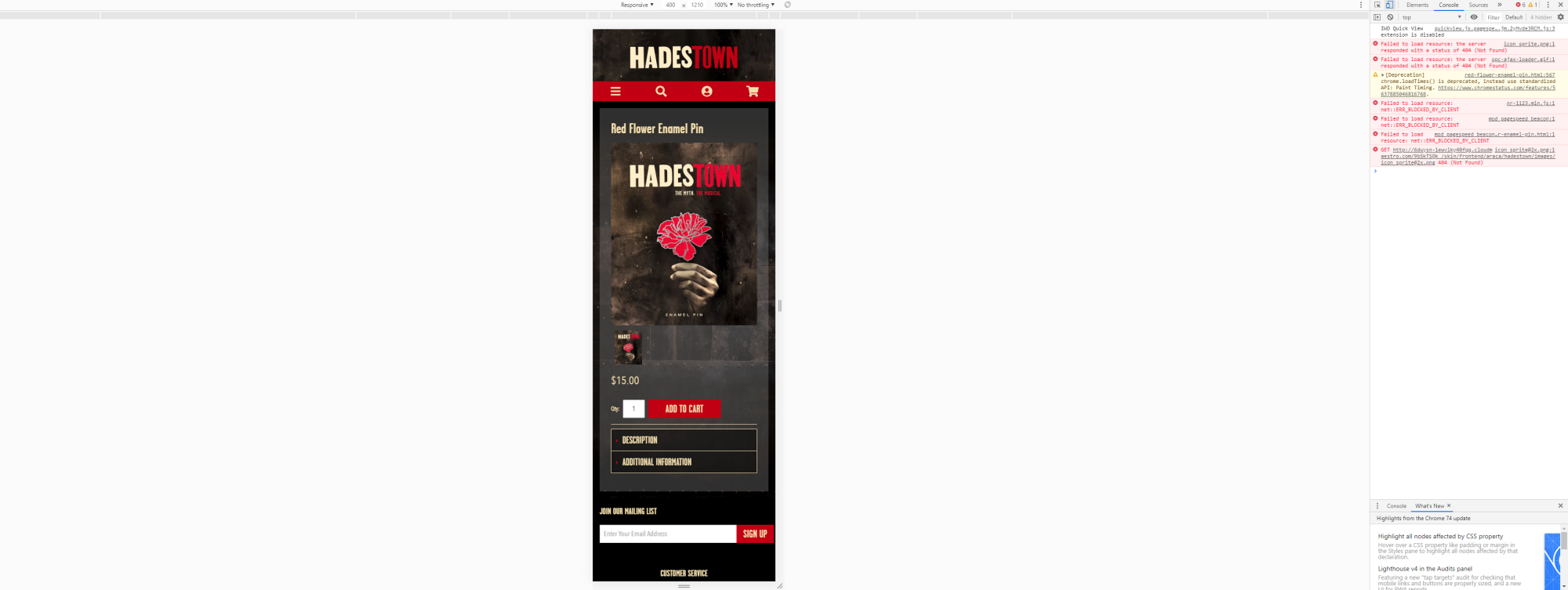
הנה מה שזה עושה לדף שאתה צופה בדפדפן שלך:
לִפנֵי

קרדיט: דיוויד מרפי
לְאַחַר

קרדיט: דיוויד מרפי
לאחר מכן, תרצה לוודא שההגדרה מראש "Responsive" נבחרה - זה היה, כברירת מחדל, כשעשיתי זאת. לאחר מכן, לחץ על סמל הנקודה המשולשת בקצה הימני של אותו סרגל כלים (הוא נמצא רק מעט משמאל ללחצן מצב התקן שעליו לחצת בעבר). תרצה לבחור באפשרות "הוסף יחס פיקסלים למכשיר", ולאחר מכן לשנות את היחס הזה (DPR) בשדה שמופיע משני - ברירת המחדל שלו - לשלוש.
משם, כל מה שאתה צריך לעשות הוא ללחוץ על Control/Command+Shift+P ולהקליד "ללכוד צילום מסך בגודל מלא". בחר באפשרות זו, וכרום יצור אוטומטית קובץ PNG מקסים של הדף וישחרר אותו בתיקיית ההורדות שלך.
אם אתה רוצה להתאים את מראה צילום המסך, אל תהסס לשחק עם הממדים על ידי הזנת גובה ורוחב משלך בפיקסלים, או חקירת הקביעות המוגדרות מראש הזמינות על ידי ריחוף העכבר מעל הפסים האפורים מתחת לאפשרויות מצב המכשיר.

קרדיט: דיוויד מרפי
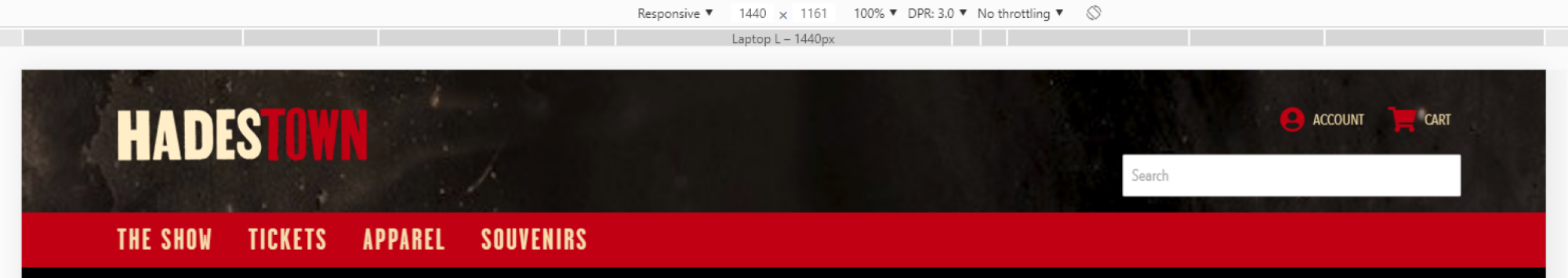
אני נוטה להשתמש במצב "מחשב נייד" עבור שלי, שמגדיר את רוחב המסך ב-1440 פיקסלים נעים - מה שיוצר צילומי מסך נהדרים של אתרי האינטרנט שאני מנסה לאחסן.



