
קרדיט: rvlsoft - Shutterstock
אני אוהב כשמגיע עדכון חדש לדפדפן, כי זה תמיד כיף לראות אילו תכונות מדוברות פועלות ואילו דורשות קצתשִׁדוּללהופיע. זה המקרה עם ההשקה האחרונה של Google של Chrome 86, שהתגלגל לכולם אתמול.
לפחות, אני מקווה שכן; לקח לי עד סוף היום לקבל את העדכון הרשמי לדפדפן שולחן העבודה שלי (דרךעזרה > אודות Google Chrome). עם זאת, כעת יש לי את Chrome 86, ובזמן שאתה מעדכןשֶׁלְךָדפדפן, הנה התכונות העיקריות שתרצה לדעת עליהן - כולל ההמלצות שלנו לשינויים אחרים, תוספות ושינויי תצורה שתרצה לבצע בנוסף למוצרי Chrome החדשים של Google.
השתמש במחסום רקע כדי לנהל את השפעת הכרטיסיות שלך
אחת הסיבות הטובות ביותר לשדרג ל-Chrome 86 היא תכונת הצערת הרקע החדשה שלו, שמבטיחה להפחית את העומס המרבי של כל הכרטיסיות שאתהאינםמסתכל על אחוז אחד בלבד מהמעבד שלך. הכרטיסיות האלה צריכות להיות לא פעילות לפחות חמש דקות כדי שהמצערת תיכנס.
המלצת Lifehacker:הייתי מחבר את התכונה הזו - שהופעלה אוטומטית ברגע שאתה מעדכן ל-Chrome 86 - עם אחרתוסף(או שניים) כדי לקבל כמה שיותר חיסכון בזיכרון מהכרטיסיות שלך. אתה יכול אפילו להשתמש בתוסף כמוOneTabכדי להפחית את העומס במידת האפשר. שקול את המצערת של Chrome כתיקון מועיל כאשר אתה צריך את זה, אבל אתה לא צריך לתת לזה להפוך את הכרטיס שלך להתעצל בניהול כרטיסיות (הוא אומר כשהוא בוהה ב-30+ כרטיסיות בדפדפן שלו).
בדוק את סיסמאות Chrome המחורבנות שלך כדי לראות אם הן תקינות
אם אתה משתמש במנהל הסיסמאות של Chrome - ואתה צריך לפחות להשתמש בו, אם לא אחרת, כדי לנהל את הסיסמאות המורכבות והייחודיות שלך - אז אפשרות חדשה לגמרי תאפשר לך לבדוק במהירות כדי לוודא שכל מה ששמרת לא נשמר נפגע. לְבַקֵרההגדרות של Chrome > אתה וגוגל > סיסמאות > בדוק סיסמאותכדי להתחיל. אם Chrome מוצא כניסה לא בטוחה, ייתכן שהוא אפילו ינחה אותך לשנות אותה על ידי לחיצה על כפתור שיעביר אותך ישירות לדף "איפוס סיסמה" של אתר. (הכל תלוי אם האתר מוגדר עבור זה "כתובת אתר ידועה" תכונה.)
כמו כן, תכונת בדיקת הסיסמאות של Chromeצריךלהיות זמין באנדרואיד וב-iOS. אם אינך רואה אותם בהגדרות שלך, תרצה להפעילchrome://flags/#password-check(ובזמן שאתה בזה, הפעלchrome://flags/#safety-check-androidאוֹchrome://flags/#safety-check-iosגם.
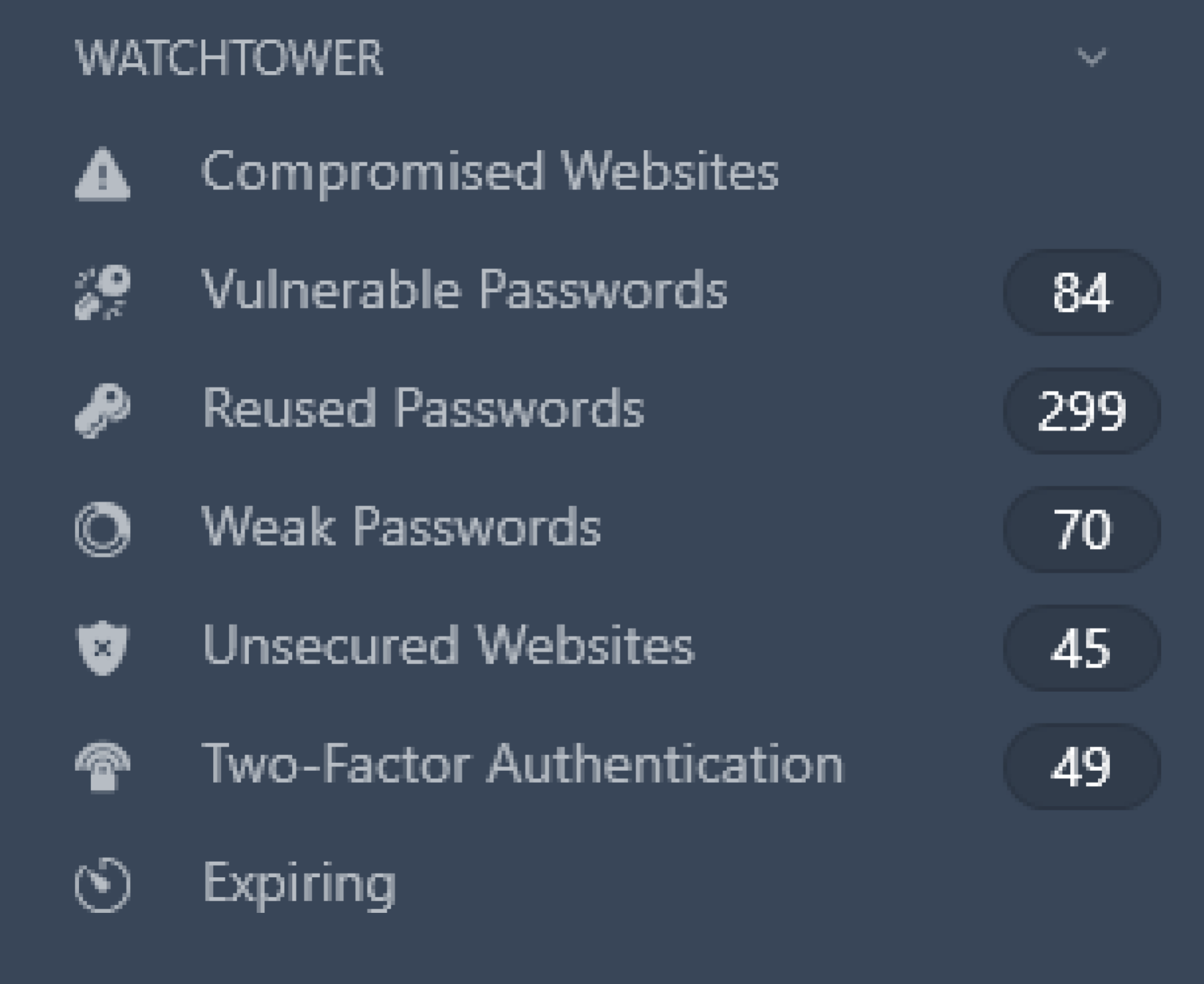
המלצת Lifehacker:לכן, אני בדרך כלל לא משתמש במנהל הסיסמאות של Chrome כי אני ממש אוהב1 סיסמה. ואני הולך להמשיך להשתמש ב-1Password, כי אני חושב שיכולות האזהרה שלו חזקות הרבה יותר מאלה של Chrome. מקרה לדוגמא: הכנסתי מספר סיסמאות ישנות ל-Chrome שאני יודע שנפגעו ברחבי האינטרנט, וכרום חשב שהן בסדר גמור. 1Password, לעומת זאת, סימנה את אלה כפגיעים (וציינה שהם נתפסו באיזו פרצת מידע איפשהו), ודחקה בי לשנות אותם.
זו דוגמה קטנה, אבל אני חושב שמנהל סיסמאות ייעודי הוא פשוט יותר יסודי. גם יקר יותר, אבל אבטחת סיסמאות היא הדבר היחיד ששווה להוציא עליו כמה דולרים בחודש; אתה יכול להתמודד עם קפה או בוריטו אחד פחות להגנה דמוית כספת של המידע הדיגיטלי הקריטי ביותר שלך. אם יש לךשׁוּם דָבָראחרת, השתמש בכרום, אך אל תניח שמנהל הסיסמאות שלו מדויק לחלוטין. זה הרבה יותר חשוב לקבל פירוט גדול יותר, כמו של 1Password (כן, אני אגרום לשנות את אלה).

קרדיט: דיוויד מרפי
המשך להשתמש ב-HTTPS במידת האפשר
רוב הגלישה שלך באינטרנט מתבצעת באתרי HTTPS,לא אתרי HTTP, אבל זה לא אומר שעלינו להוריד את המשמר מפני שימוש באתרים פחות מאובטחים ולא מוצפנים. לפעמים, אם אתר מספיק מעורפל, אין לך באמת ברירה. עם זאת, אני מוכן להמר שרוב האנשים לא מסתכלים על סמל ה"נעילה" הקטנטן ליד שורת הכתובת של הדפדפן שלהם כדי לבדוק אם אתה ב-HTTP או HTTPS; כנראה שכחת שזה אפילו שם.
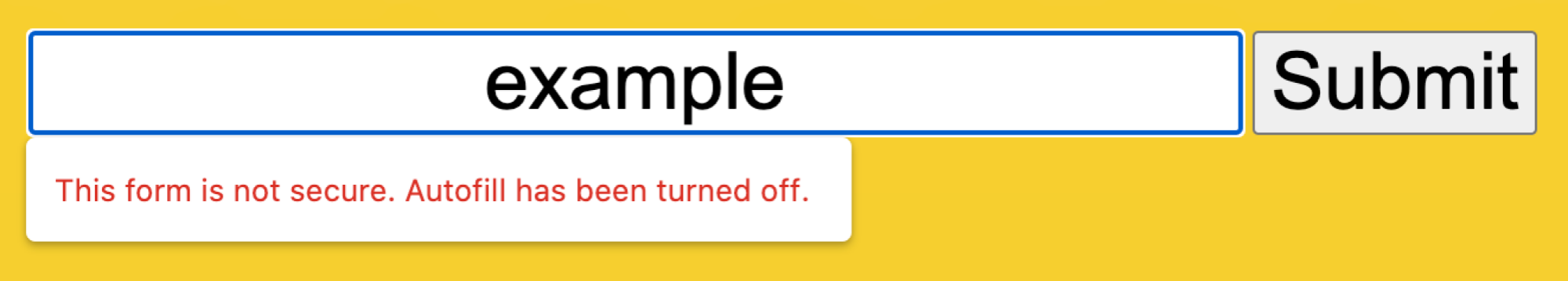
החל מ-Chrome 86, הדפדפן יודיע לך כעת בכל פעם שאתה עומד לשלוח מידע בטופס דרך חיבור HTTP. כן, זה יכול לקרות גם אם הטופס עצמו מוצג באתר HTTPS. והאזהרה לא יכולה להיות ברורה יותר, כפי שהדגישה גוגלבפוסט בבלוג:

קרדיט: גוגל
המלצת Lifehacker:כדאי להשתמש ב-HTTPSמתי שאפשר, כדי למנוע כל מיני התקפות "אדם באמצע" ושטויות אחרות כאשר אתרים מערבבים תוכן (באמצעות תוכן שנטען ב-HTTP ו-HTTPS באותו עמוד). לחוקר האבטחה המפורסם טרוי האנט יש הסבר נהדר וישן יותר אם אתה סקרן ללמוד עוד:
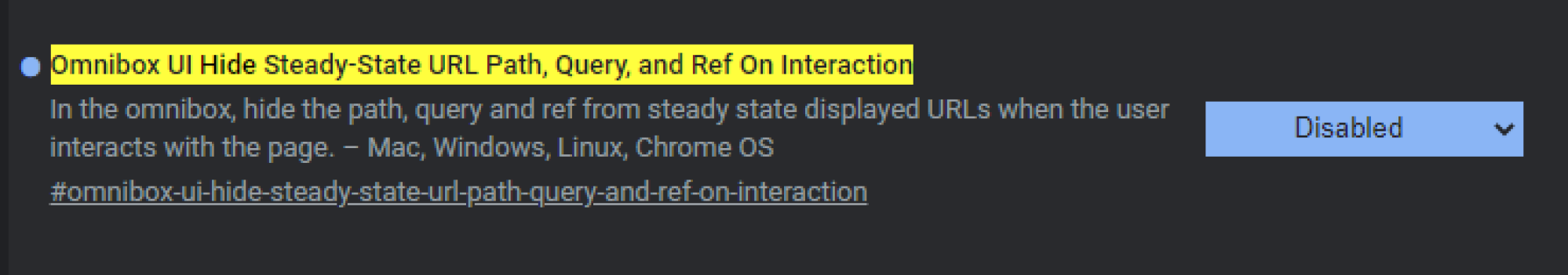
למרות שאתהכַּנִראֶהלא צריך את זה בימינו, זה באמת אף פעם לא מזיק לסטור אתHTTPS בכל מקוםתוסף בדפדפן שלך כדי להבטיח שלפחות אתה משתמש בגרסה המועדפת והמאובטחת של אתר אינטרנט בכל הזדמנות אפשרית. ואם אתה מתעצבן שאתה לא רואה פיזית "HTTP" או "HTTPS" בשורת הכתובת של Chrome, אתה יכול לערוך גם את זה. בקר בדגל Chrome זה (על ידי העתקה/הדבקה של הקישור בשורת הכתובות) והגדר אותו ל"מושבת" כדי להחזיר אותם:
chrome://flags/#omnibox-ui-hide-steady-state-url-path-query-and-ref-on-interaction

קרדיט: דיוויד מרפי
האיץ מעט את הגלישה שלך עם מטמון אחורה/קדימה
עוד ב-Chrome 79, גוגל הטילה דגל קטן ומשעשע לדפדפן המאפשר לך להפעיל הגדרת מטמון חדשה "לאחור/קדימה". כפי שכתבה אדי אוסמני של גוגלבזמנו:
"בצוות Chrome, אנחנו בוחנים משהו חדש
מטמון אחורה/קדימה
כדי לשמור דפים בזיכרון (שמירה על JavaScript ומצב DOM) כאשר המשתמש מנווט משם. זה בהחלט לא מאמץ טריוויאלי אבל אם זה יצליח זה יצליח
ניווט קדימה ואחורה
מהר מאוד.
מטמון אחורה/קדימה (bfcache) מאחסן עמודים שלמים (כולל ערימת JavaScript) בעת ניווט הרחק מדף, כך שניתן לשחזר את המצב המלא של הדף כאשר המשתמש מנווט אחורה. תחשוב על זה כמו
השהייה
דף כשאתה עוזב אותו ו
משחק
זה כשאתה חוזר."
המלצת Lifehacker:בהנחה שהתכונה אינה גורמת לחוסר יציבות בדפדפן, Osmani ציין כי הפעלתה יכולה לשפר את ביצועי הגלישה שלך בעד 19 אחוזים. זה מספיק ניצחון בשבילנו שכדאי לבדוק ב-Chrome עכשיו (דרךchrome://flags/#back-forward-cacheדגל), כמו גם גרסת האנדרואיד של Chrome 86 - לשם הגיעה התכונה זה עתה, וניתן למצוא אותה באמצעות אותו דגל.
אנדרואיד: כוונן את תפריט "הצפה" של Chrome
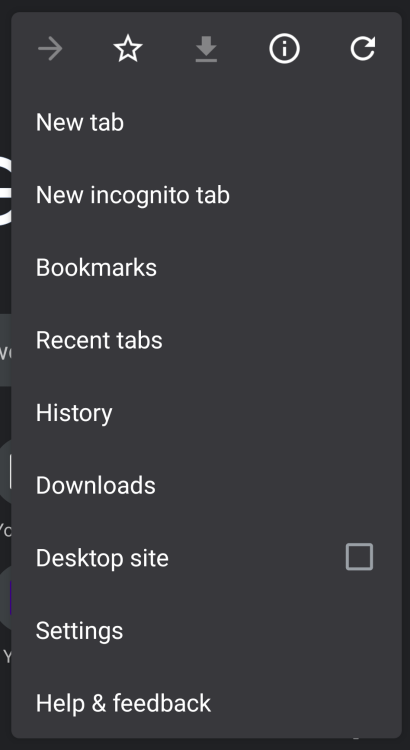
כאשר אתה מקיש על סמל הנקודה המשולשת בפינה השמאלית העליונה של דפדפן Chrome של אנדרואיד, אתה מקבל תפריט גדול ומסורבל של אפשרויות. זה לא מאוד אלגנטי:

קרדיט: דיוויד מרפי
עם זאת, אתה יכול להוסיף סמלים לתפריט זהוקבץ את התוכן שלו על ידי הפעלת שני דגלים ב-Chrome 86:
chrome://flags/#tabbed-app-overflow-menu-iconschrome://flags/#tabbed-app-overflow-menu-regroup
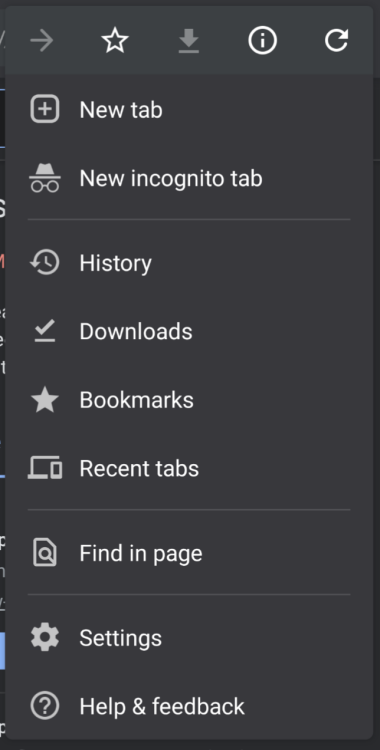
אלה הופכים את התפריט הכואב למראה החדש והמקסים הזה:

קרדיט: דיוויד מרפי
המלצת Lifehacker:תעשה את זה. למה לא?
